Let's decorate the Unity project to my taste! 내 취향에 맞게 프로젝트 꾸미기 도전!

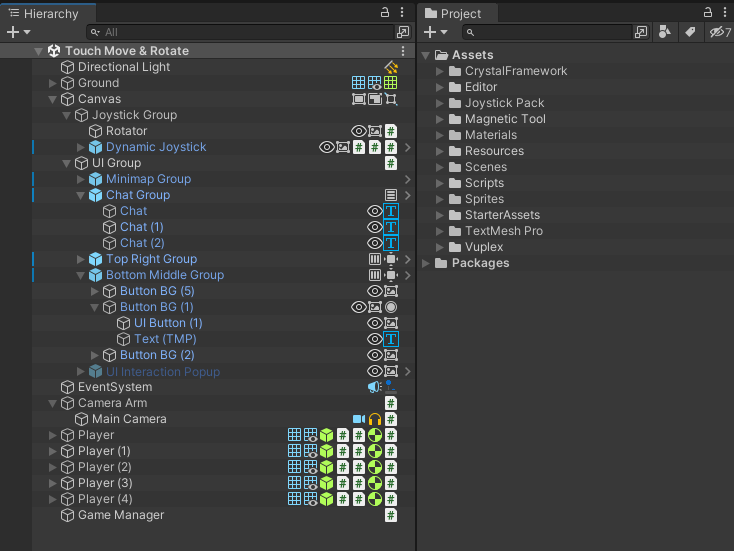
지난 시간에 함께 배웠던 유니티 에디터 커스텀을 했다면 위 사진과 비슷하게 보일 겁니다.
오늘은 한층 더 깔끔하고 오브젝트나 폴더들을 구별하기 쉽도록 꾸며보는 시간을 가질게요.
첫 번째로 하이어라키탭의 오브젝트들을 각각의 성격에 맞도록 구분지어줄 겁니다.
빈 오브젝트를 생성해주세요.
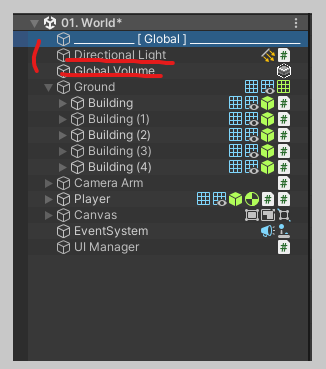
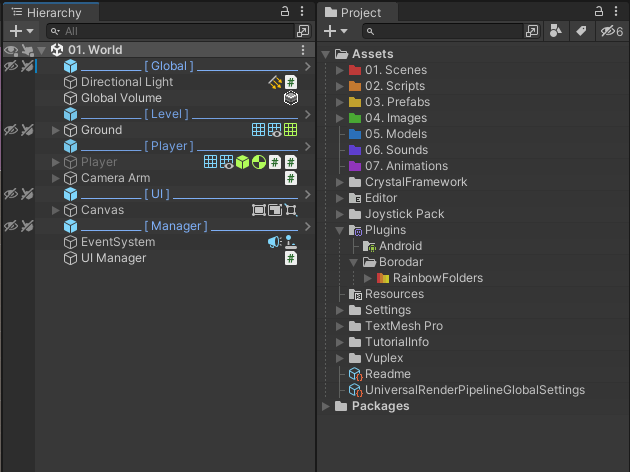
오브젝트의 이름을 이런식으로 변경할게요. ____________ [ Global ] ______________________

전역적인을 의미하는 Global로 이름을 명명한 후에 Directional Light와 Global Volume의 설정은 전역적으로 영향을 끼치므로 해당 오브젝트의 아래쪽에 배치하였습니다.
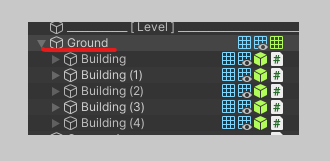
이번에도 마찬가지로 빈 오브젝트를 생성한 후에 이름을 ____________ [ Level ] __________________________ 로 변경하였습니다.

저는 레벨의 아래에 맵의 구성 요소인 빌딩들을 가지고 있는 그라운드를 넣어주었습니다.
이번에는 플레이어를 담당하는 오브젝트를 만들어보겠습니다.
눈치가 빠르신 분들은 이미 ____________ [ Player ] _____________________라고 만드셨을 거라고 믿어요.
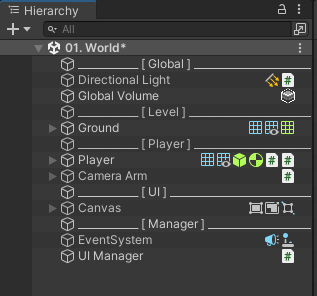
어렵지 않으므로 계속해서 같은 방법으로 UI, Manager등 도 함께 만들어줍니다.

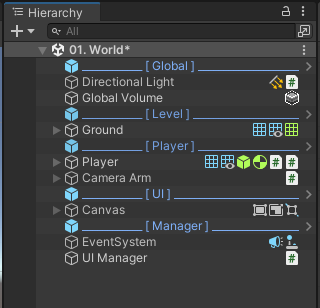
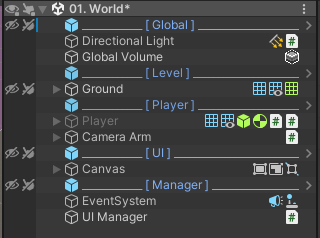
하이어라키탭이 확실히 전보다 깔끔해졌죠?
각 오브젝트들이 어떤 기능을 담당하느냐에 따라 카테고리를 나누어 주었습니다.
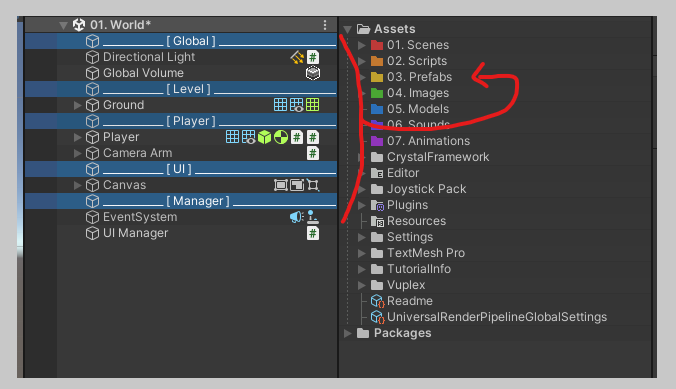
여기서 더 확실한 구분을 두시고 싶으신 분들은 카테고리 오브젝트들을 프리펩화 시키면 됩니다.

프리펩 폴더에 쏙 집어넣으시면 하이어라키탭에 흰색으로 보이던 오브젝트들이 파란색으로 보이기 때문에 더욱 확실한 구별이 가능해집니다.

하지만 이 방식은 프리펩을 많이 사용하는 프로젝트일 수록 오브젝트 간 구별이 어려울 수 있기때문에 카테고리 오브젝트를 어떤 색으로 구분할지는 여러분의 프로젝트 성격에 따라 흰색 또는 파란색으로 구별을 하셔야 됩니다.
또는 오브젝트를 비활성화 시켜서 회색으로 보이게 하는 방식도 생각해보세요.
여러분의 입맛에 맞게 구분이 쉽도록만 만드시면 되는 겁니다!

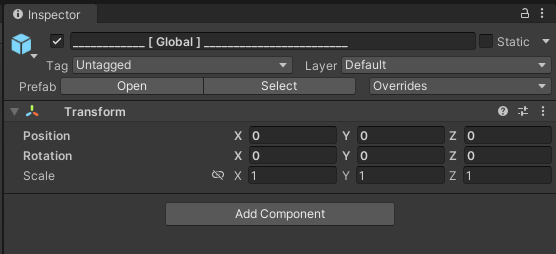
우리가 오브젝트 간의 구별을 위해 만든 오브젝트 조차 게임오브젝트입니다.
그래서 월드에 존재하죠. Transform컴포넌트가 있는 게 보이시죠?
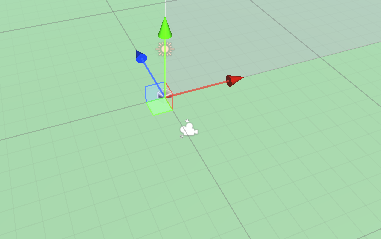
0,0,0 좌표에 실제로 존재하고 있습니다.

모델이 없기 때문에 눈으로 보이지는 않지만 이렇게 공간을 차지하고 있죠.
이 공간에 다른 오브젝트가 있다면 잘못해서 클릭할 수 있기 때문에 추가로 또다른 처리를 해주겠습니다.

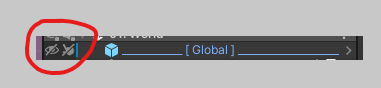
오브젝트를 선택하면 왼쪽에 눈 모양과 손가락 모양의 아이콘이 있습니다.
눈 아이콘은 볼 수 있을지에 대한 유무, 손가락 아이콘은 선택할 수 있을지에 대한 유무를 결정짓습니다.
기본 값은 볼 수 있고, 선택할 수 있습니다.
우리가 만든 카테고리 오브젝트는 눈으로 볼 필요도 없고 선택이 되어선 안 되는 오브젝트이므로 눈과 손가락 아이콘을 각각 한 번씩 클릭해줍니다.

이와 같이 토글 버튼이기때문에 한 눈에 알아 볼 수 있습니다.
나머지 오브젝트들도 모두 바꿔주겠습니다.

여기까지 하셨다면 이와 같은 모습으로 오브젝트들이 카테고리 별로 구성이 되었네요.
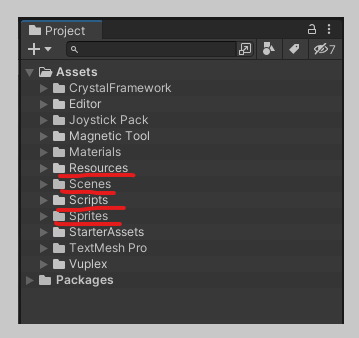
이번에는 프로젝트 탭을 정리하겠습니다.

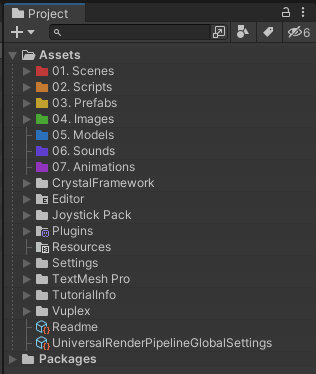
저는 우선 씬은 씬 폴더에, 스크립트는 스크립트 폴더에, 스프라이트는 스프라이트 폴더에 다른 리소스들도 상위 폴더를 만들어 정리해주었습니다.
사실 이정도만 정리해도 나혼자 보기에는 무리가 없습니다.
다만 협업이 중요한 우리 개발자 분들은 다른 팀을 위해 더 깔끔하게 손 볼 필요가 있습니다.
주로 사용하는 폴더는 0부터 번호를 지정하여 상단에 위치하도록 해보겠습니다.

주로 사용하는 폴더들에 순번을 지정하여 상단에 정렬되도록 해보았습니다.
이렇게 하면 한 번 설치 후 거의 다시 손 볼 일이 없는 폴더는 아래에 배치되어 한층 더 깔끔해진 모습입니다.
저는 유료 에셋인 RainbowFolders 를 에셋 스토어에서 다운받아서 폴더에 색깔 및 아이콘도 지정을 해준 상태입니다.
여러분들도 더욱 욕심이 생긴다면 고려해보시기 바랍니다.
마지막으로 지난시간에 이어서 오늘까지의 모든 과정을 하기 전, 후로 나누어 보겠습니다.

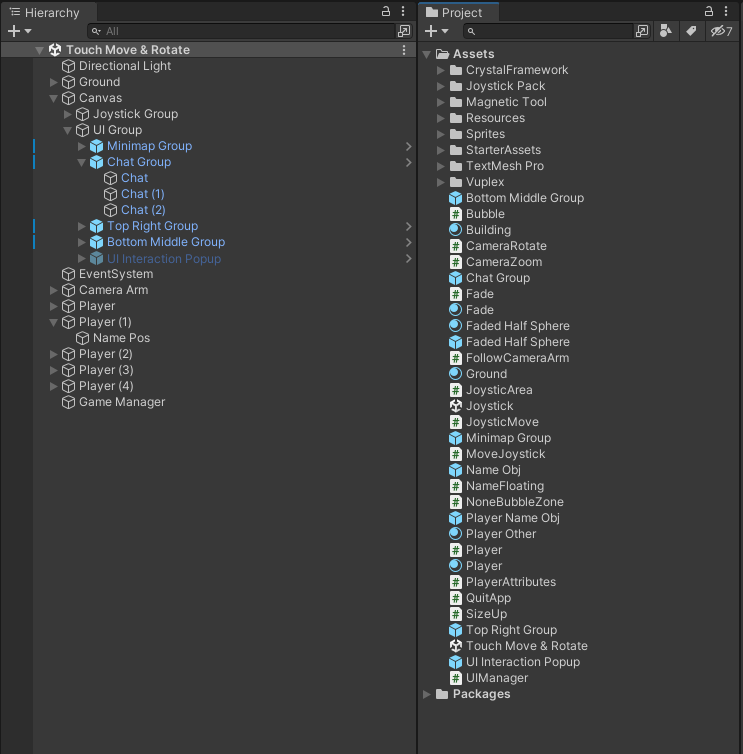
위의 사진은 어떠한 정리도 하기 전의 모습인데요.
지금 보니 정말 작업하기가 싫어지네요.

너무나도 깔끔해진 모습입니다. 작업 의욕이 불타오르네요!
작업하는 본인 뿐만아니라 협업자들까지 모두 고려한 에디터 커스터마이징! 어렵지 않습니다 여러분도 할 수 있어요.
다음에도 꿀팁으로 찾아 뵙겠습니다 :D