Make a New Unity Project! 유니티 프로젝트 함께 생성해봅시다.
지난 번 포스팅에서는 유니티 에디터 설치를 해보았습니다.
이번에는 유니티에서 프로젝트를 생성해볼게요.
프로젝트 생성 이전에 '프로젝트'가 무엇인지부터 알아보아야겠죠?
Unity에서 '프로젝트'는 게임을 구성하는 모든 재료, 장면 및 스크립트를 보관하는 폴더와 같습니다.
프로젝트 내에서 3D 모델, 텍스처, 사운드 및 애니메이션과 같은 다양한 자산을 만들고 관리할 수 있습니다.
'프로젝트'는 게임을 구성하는 모든 요소의 모음이라고 할 수 있습니다.
예를 들어 쉽게 설명드리면 "나는 슈팅 게임을 만들 거고, 게임의 이름은 The Shooter라고 지을 거야." 라고 한다면
이 게임의 프로젝트 명은 The Shooter가 되는 것이고 이 이름으로 프로젝트를 관리하게 될 겁니다.
지금은 프로젝트가 없거나 하나의 프로젝트만을 관리하겠지만 시간이 지남에 따라 많은 프로젝트를 할 수도 있겠죠.

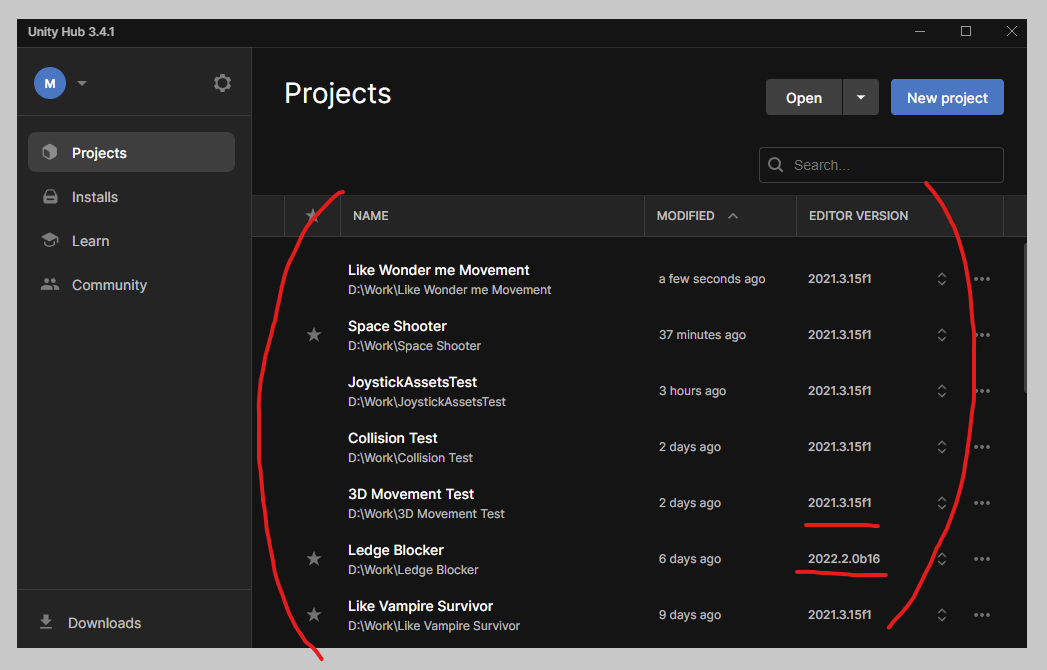
유니티 허브를 실행시키면 이와 같은 화면이 처음 뜨게될 겁니다.
여러분의 프로젝트가 없다면 이 공간은 비어있을 것이고, 저와 같이 여러 개의 프로젝트를 관리하고 있다면
목록이 펼쳐지겠죠?
프로젝트 이름, 언제 마지막 수정을 하였는지?, 그리고 마지막으로 해당 프로젝트를 사용한 에디터의 버전이 표기됩니다.

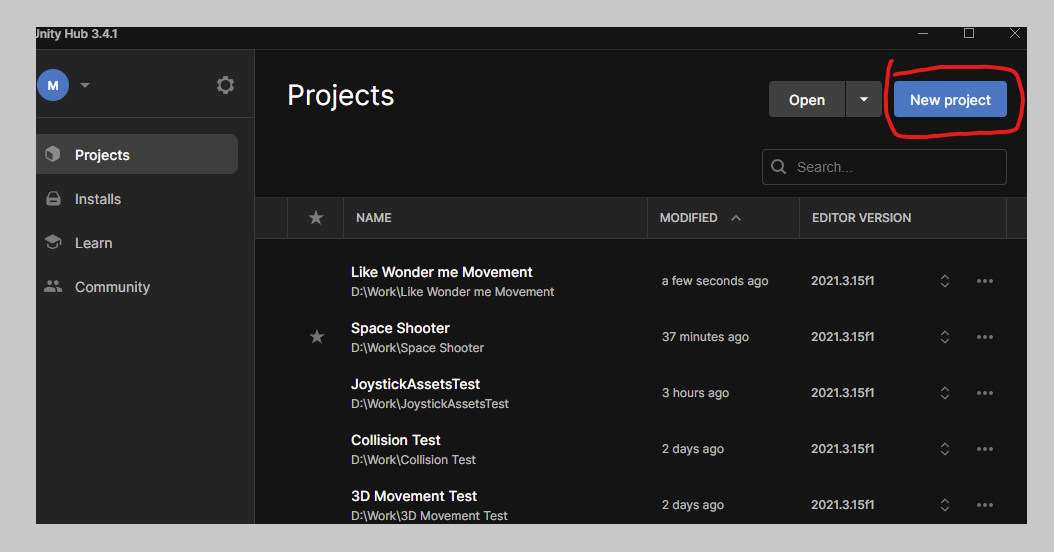
New Project 버튼을 눌러 새 프로젝트를 생성해볼게요.

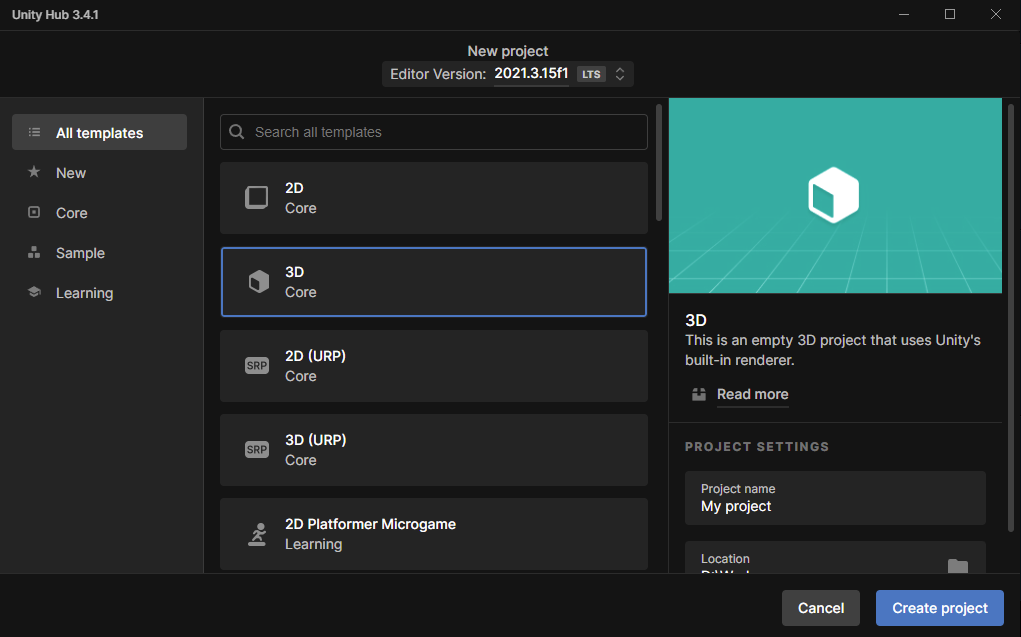
첫 화면에 3D Core라는 템플릿이 기본으로 선택되어 있을 겁니다.
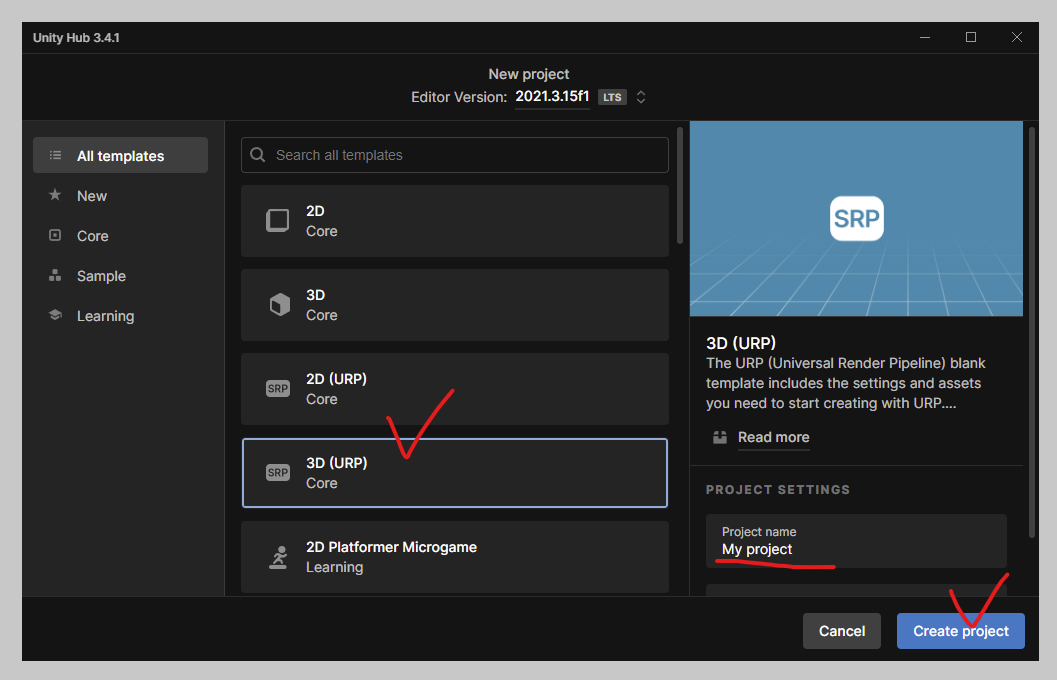
우리는 이 템플릿을 사용하지 않을 거고, 아래 있는 3D(URP)를 선택하여 프로젝트를 생성할 겁니다.
3D (URP)는 일반 3D 템플릿 보다 더 좋은 그래픽 효과를 낼 수 있지만 성능 또한 더욱 좋습니다.
URP를 선택하지 않을 이유가 없죠.
앞으로는 URP가 기본 템플릿으로 될 예정이라고 합니다. 업데이트와 지원 또한 URP를 우선으로 하고 있습니다.
이 템플릿의 종류 또한 가볍게 지나갈 내용은 아닙니다.
그래픽에서 빠질 수 없는 아주 중요한 내용인 '렌더링 파이프라인' 을 그냥 지나칠 수 없기 때문입니다.
지금은 그냥 저를 따라서 프로젝트를 생성해주세요.
다음 시간에 렌더링 파이프라인에 대해 조금 더 심도있게 알아보도록 하죠^^!

3D(URP)를 선택하고 프로젝트 이름을 정했다면 Create 버튼을 눌러 프로젝트를 생성합시다!

생성한 프로젝트를 실행하면 위와 같은 로딩바가 진행되며 첫 실행 시 시간이 몇 분정도 걸릴 수 있습니다.
이는 프로젝트를 셋업하는 시간이라고 생각하시면 됩니다. 두 번째 실행부터는 첫 실행만큼 오래걸리지 않습니다.

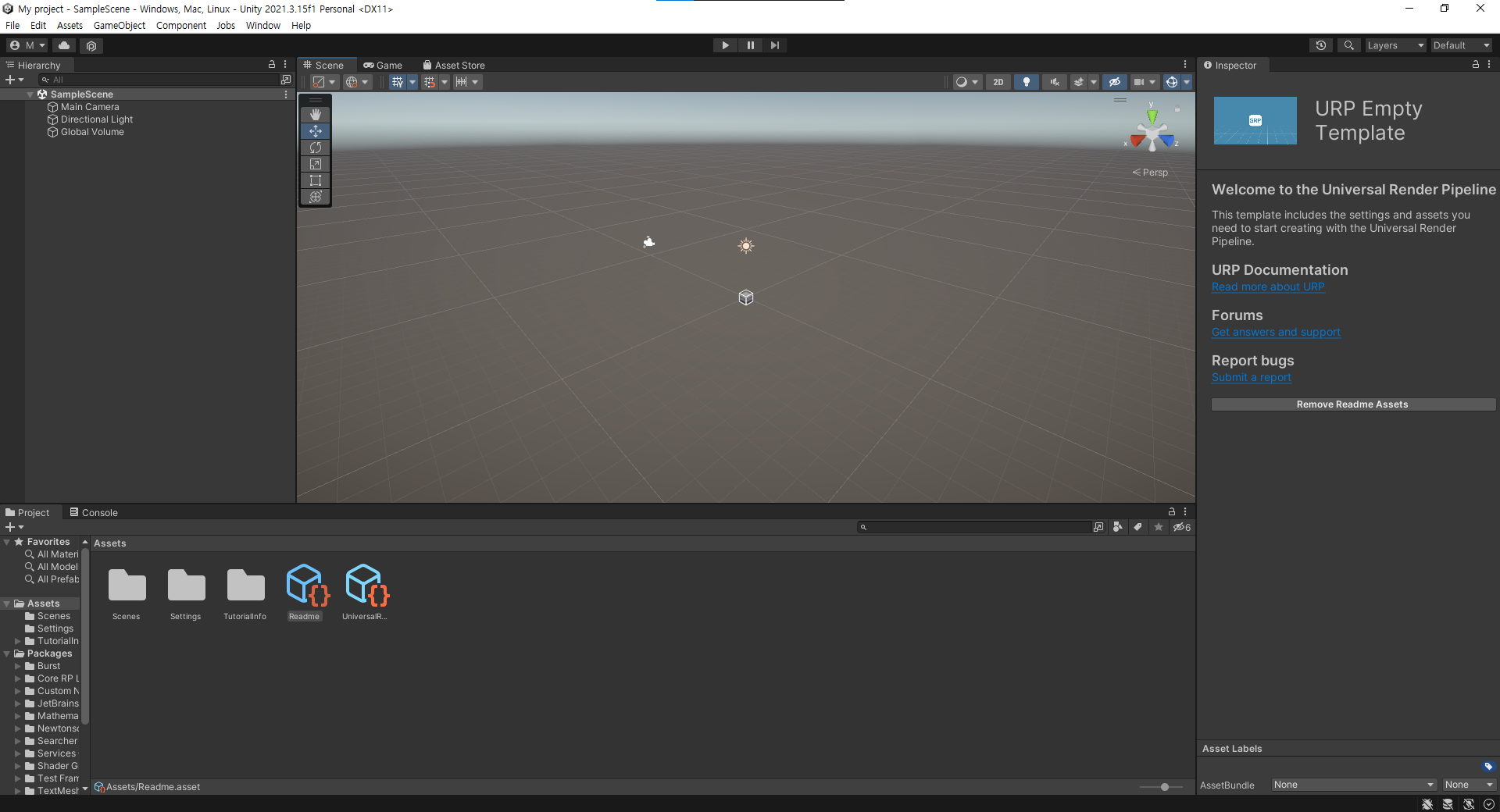
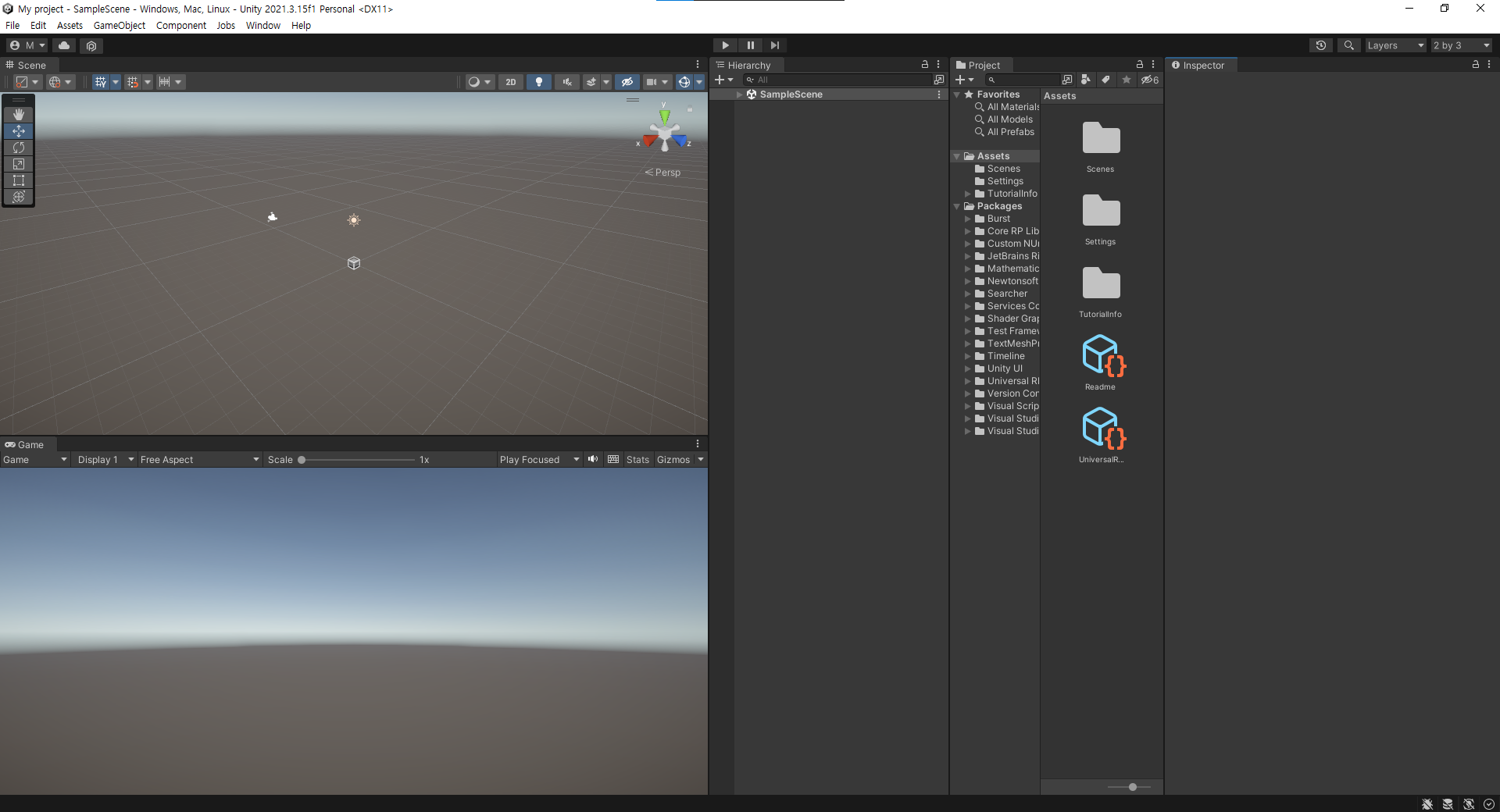
프로젝트를 처음 실행하면 위와 같은 화면이 펼쳐지게 되는데 도통 무엇인지 알 수가 없습니다.
천천히 저를 따라 초기 세팅을 해봅시다.
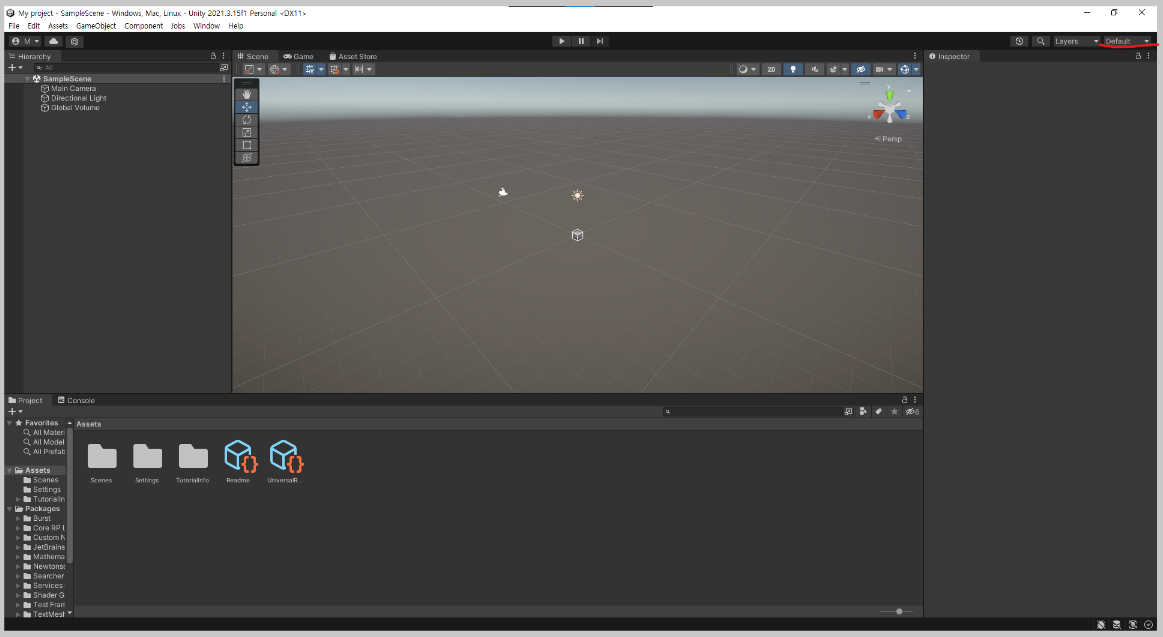
지금의 레이아웃은 작업을 하기에 불편합니다.
보통의 경우에는 2 by 3 의 레이아웃을 사용합니다.

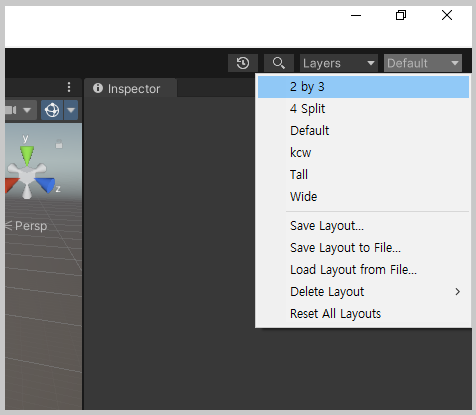
우측 상단에 Default 로 선택되어 있는 영역을 클릭하면 드롭다운 메뉴가 펼쳐집니다.

사진 과 같이 2 by 3을 선택해주세요.

위와 같은 레이아웃으로 변경된 것을 확인할 수 있습니다.

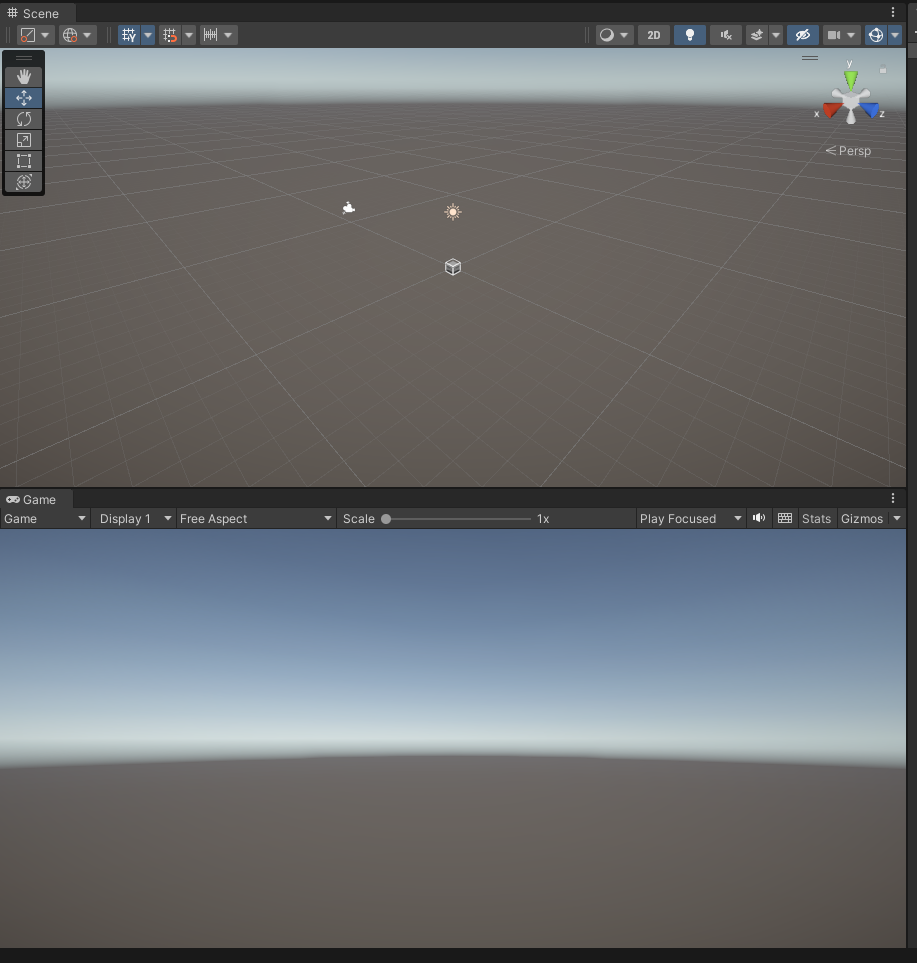
좌측 상단에 위치한 Scene 탭은 우리가 창조할 게임 세계를 그리는 곳이라고 할 수 있습니다.
씬 하면 무엇이 떠오르나요? 저와 같은 생각을 하셨나요?
보통 영화의 장면을 씬이라고 일컫습니다.
유니티에서도 비슷한 맥락으로 이해하시면 됩니다.
알기 쉽게 설명을 드리자면, 우리는 여행을 하는 영화를 만들 건데 영화에는 등산을 하는 장면, 바닷가에서 수영하는 장면,
마을을 방문하는 장면 등이 있을 수 있습니다.
여행을 여러 장면으로 나누면 여행의 각 부분을 보다 쉽게 관리하고 계획할 수 있습니다.
각 장면의 특정 세부 사항과 요소에 집중할 수 있습니다.
씬을 나누는 기준은 여러분에게 달려있습니다. ^^
씬 탭 바로 아래에는 게임 탭이 위치하고 있습니다.
게임 탭이 바로 우리가 실제로 보는 화면입니다.
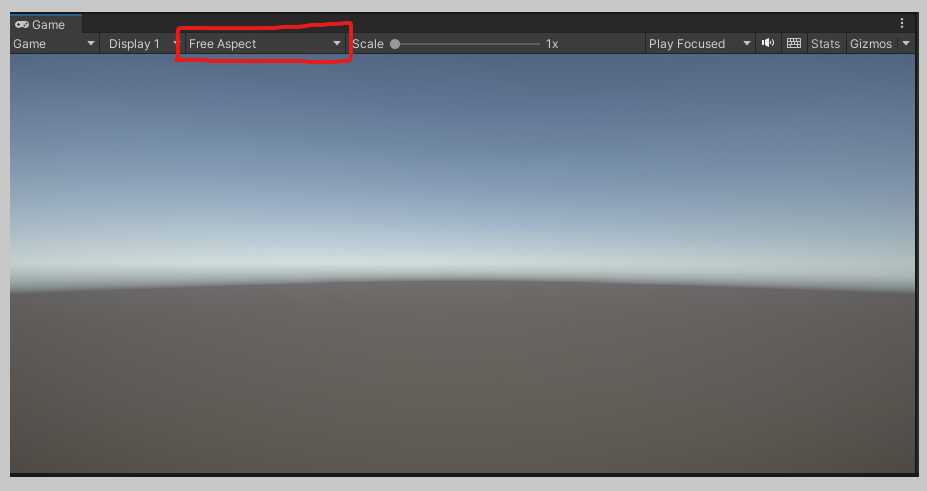
이곳에서 보이는 화면으로 내가 만들 게임이 어떻게 보여질지를 미리 판단할 수 있습니다.


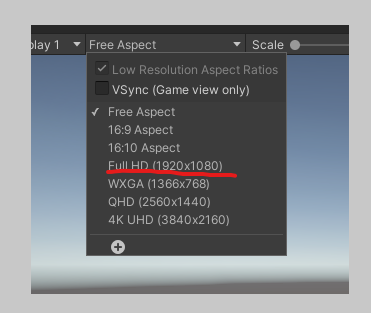
Free Aspect 창을 눌러 원하는 디스플레이 해상도를 고를 수 있습니다.
저는 FHD를 선택하겠습니다.

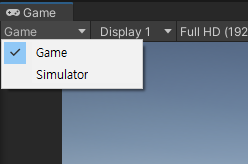
게임 탭을 눌러보면 시뮬레이터라는 메뉴가 있습니다.
궁금한 건 못참습니다. 어서 선택해보도록 하죠!

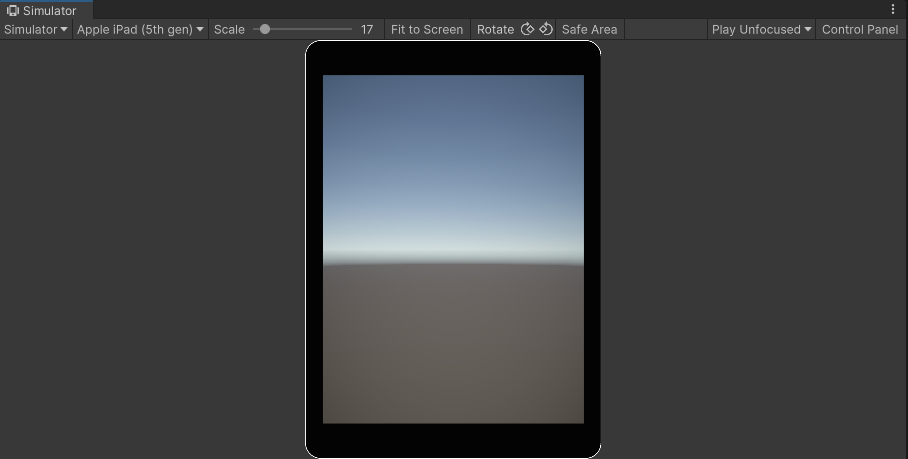
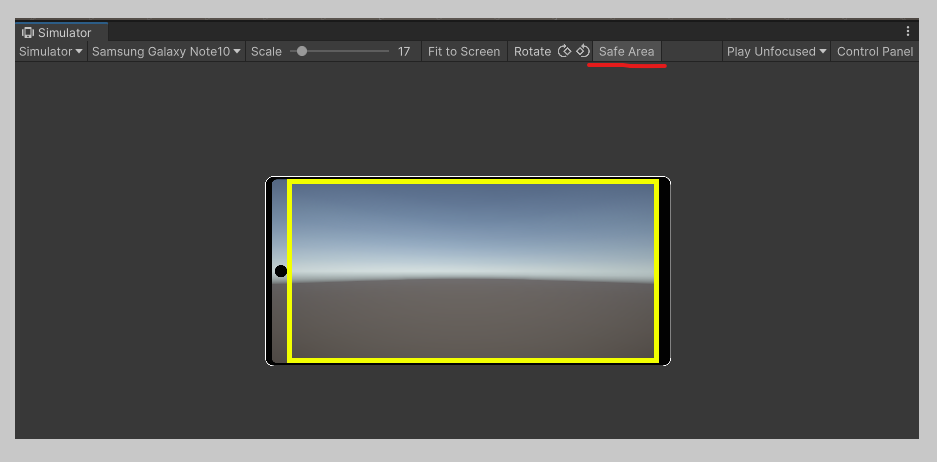
시뮬레이터를 선택하면 내가 만든 게임이 실제 모바일 기기에서 어떤 화면으로 보여질지를 확인할 수 있습니다.

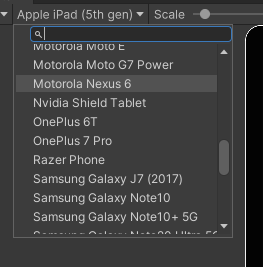
기본으로 제공하는 디스플레이로 몇 가지 모델들이 있으며 선택하면 해당 기기에서 어떻게 보일지 확인할 수 있습니다.
만약 자신이 타겟으로 삼는 디바이스가 삼성의 갤럭시 노트10 이라면 선택하여 미리 볼 수 있는 것이죠.

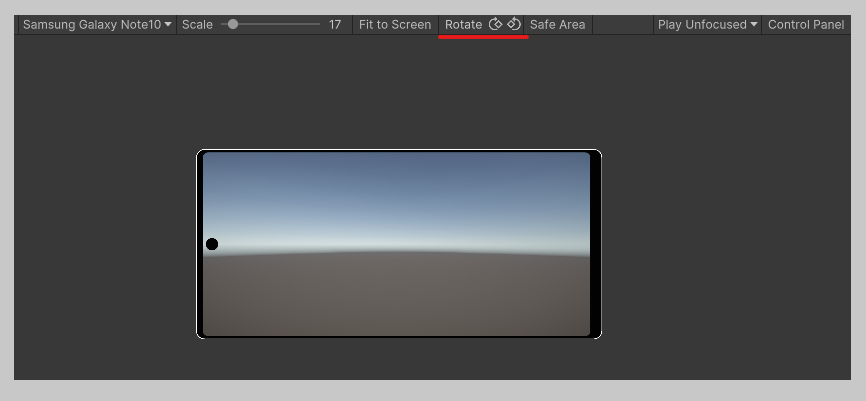
로테이트 버튼을 눌러 원하는 방향으로 디스플레이를 회전해볼 수도 있습니다.
참으로 게임 만들기 편한 세상인 것 같습니다.

옆에 Safe Area를 눌러보면 네모난 영역이 표시되는 것을 보실 수 있습니다.
이 영역이 휴대폰 기기마다 각기 다른 노치 디자인 및 카메라 영역을 피해서 안전하게 UI를 그릴 수 있는 영역이라고 보시면 됩니다.
Safe Area에 대한 내용도 추후에 포스팅으로 다룰 예정입니다.

우측 영역으로 넘어와 보면 가장 첫 번째 보이는 탭은 Hierarchy입니다.
말그대로 계층 구조라는 의미인데요.
우리는 씬이라는 곳에서 오브젝트라는 단위를 사용하여 계층 구조를 만들 겁니다.

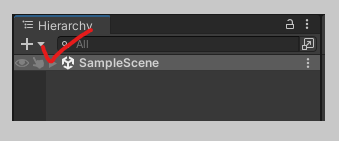
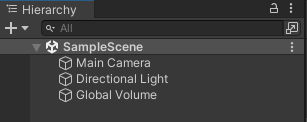
샘플씬의 좌측 화살표를 눌러 계층 구조를 보기쉽게 드롭다운시켜 보겠습니다.

기본으로 Main Camera, Directional Light, Global Volume이라는 오브젝트가 존재하는 걸 확인할 수 있습니다.

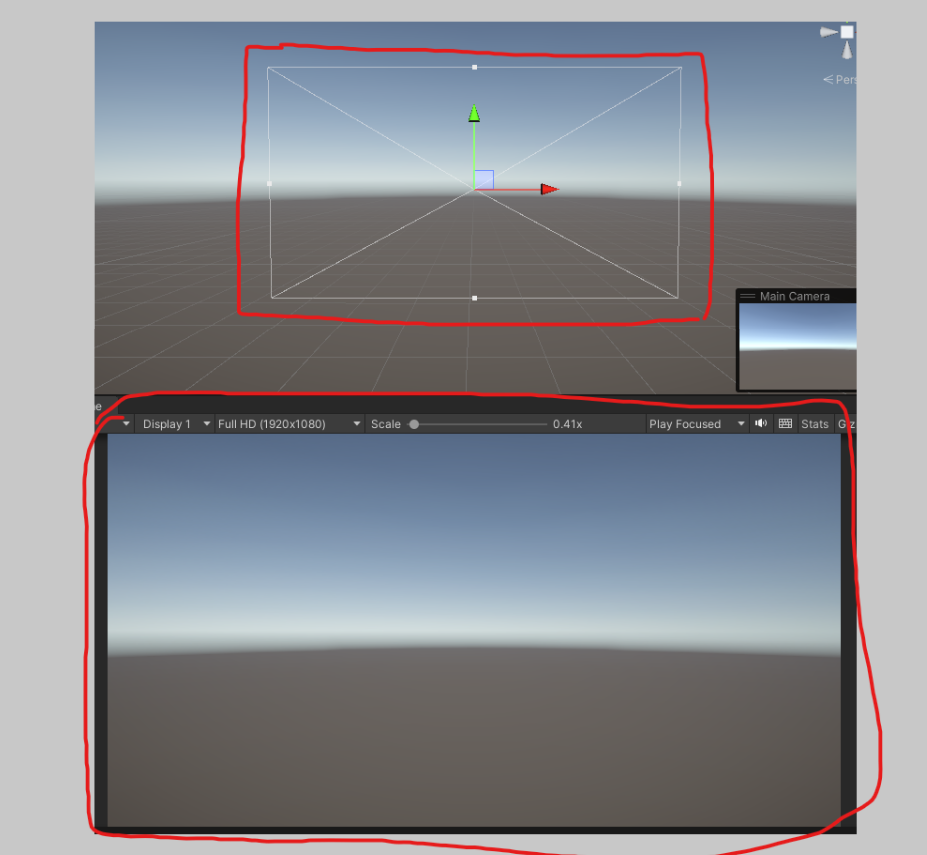
Main Camera를 선택해보면 씬탭의 카메라가 비추는 영역을 직사각형의 모양으로 볼 수 있는데 이 영역이 바로 아래 게임탭에서 우리가 실제로 볼 화면입니다.

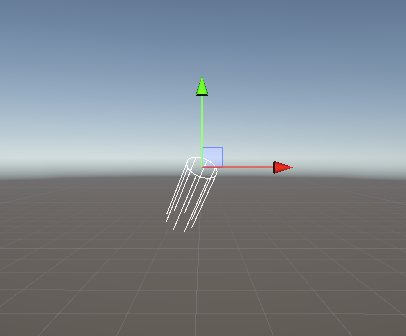
Directional Light는 전체 화면에 균일한 빛을 비춥니다. 마치 태양과 같죠.
위치가 어디에 있든 상관없습니다. 비추는 각도에 따라 그림자의 방향과 길이가 달라질 수 있습니다.
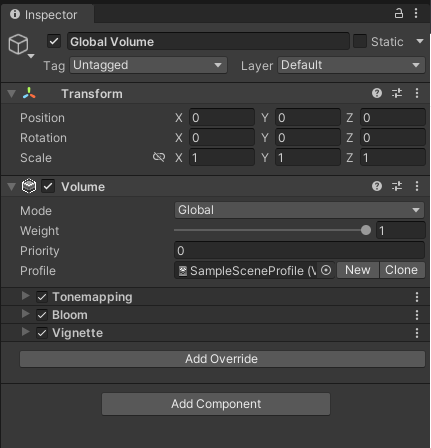
마지막 오브젝트인 Global Volume을 선택하면 아무 것도 보이지 않는 것을 확인할 수 있습니다.
이전의 3D core 템플릿에서는 Post Processing이라는 패키지를 별도로 설치하여 적용할 수 있었던 옵션인데요.
URP 템플릿에서는 기본적으로 제공하고 있습니다. 그만큼 중요하고 일반적인 후처리 방법이라고 생각하시면 됩니다.
이 오브젝트는 실제 우리의 눈으로 보이는 것이 아닌 우리가 보게될 화면의 후처리를 결정하는 요소입니다.

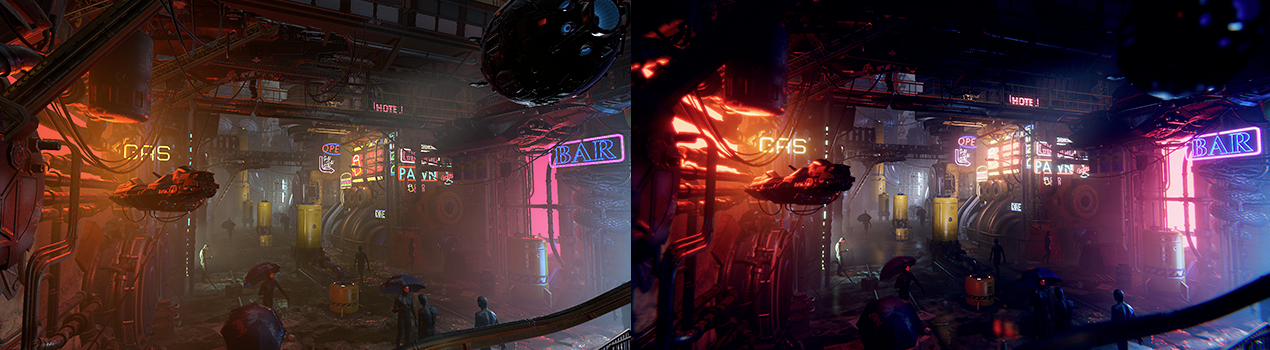
좌측 화면과 우측 화면의 차이가 느껴지시나요?
좌측 화면이 후처리를 적용하기 전 화면이고 우측 화면은 후처리를 적용한 화면입니다.
조금더 드라마틱하고 영화의 한 장면같은 연출을 할수 있습니다.

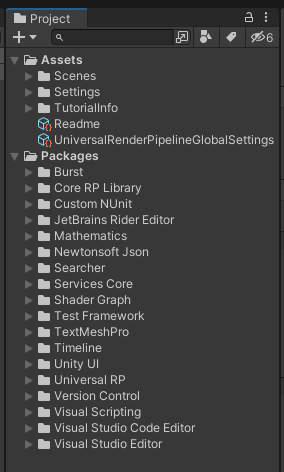
다음은 Project 탭을 살펴보겠습니다.
좌측 우측으로 나누어져 있는 것을 보실 수 있는데요, 좌측의 폴더를 우측에서 크게 보여주는 것일 뿐이므로 저는 이곳을 두 영역으로 나누지 않고 하나로 합쳐서 사용하겠습니다.

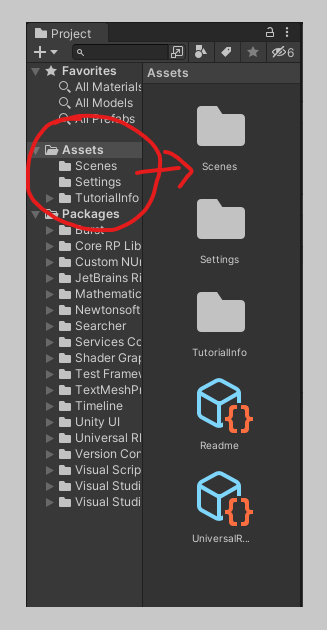
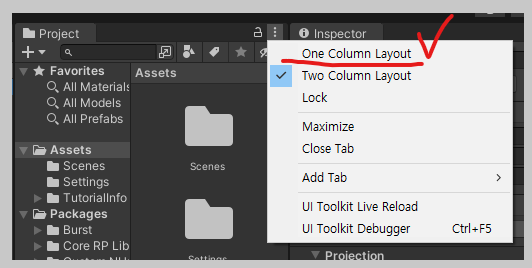
프로젝트 탭 우측 상단의 자물쇠 옆 점 세개를 눌러 One Column Layout을 선택해주세요.

사진처럼 하나의 영역으로 깔끔하게 보이게 됩니다.

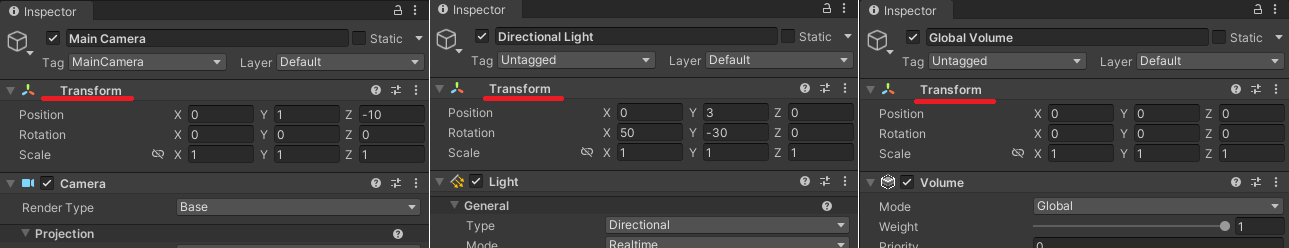
우측 마지막 탭인 Inspector를 살펴보겠습니다.
이곳에는 우리가 Hierarchy 에서 선택한 오브젝트의 속성들이 나열되는 곳입니다.
마지막에 선택했었던 Global Volume 오브젝트의 속성들이 보이네요.
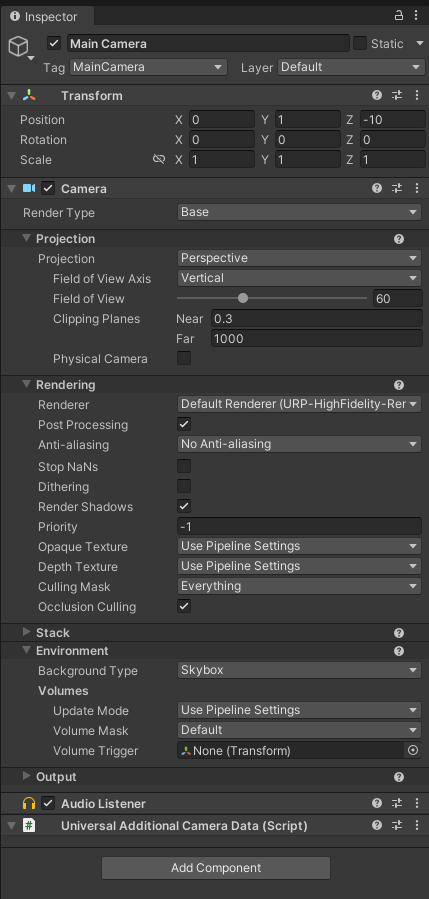
다시 Hierarchy 에서 Main Camera를 선택해보도록 합시다.

메인 카메라가 가진 속성들이 나열되는 것을 볼 수 있습니다.
여기서 눈썰미가 아주 좋으신 분들은 오브젝트들의 공통점을 찾으실 수 있을 건데요.
바로 Transform이라는 속성입니다.

Hierarchy 의 씬 위에 올려진 어떠한 오브젝트라도 공통적으로 가지고 있는 것이 바로 Transform인데요.
해당 오브젝트의 위치, 회전값, 크기를 표현하고 있습니다.
오늘은 이렇게 유니티 에디터에서 첫 프로젝트를 생성해보았습니다.
다소 지루할 수도 있는 내용이지만 여기까지 따라오셨다면 절반은 성공한 셈입니다.
시작이 반이라는 말이 있죠.^^
다음부터는 간단한 게임 또는 응용 프로그램을 만들며 설명을 하는 것으로 진도를 나가볼까합니다.
오늘도 수고하셨습니다.
글 : 작성자 본인
사진 : 유니티 공식 홈페이지, 작성자 본인 캡쳐